
最近、WordPressでブログを立ち上げました!
テーマは『AFFINGER6(アフィンガー)』が人気みたいだけど
- 実際に使ってる人の本音を知りたい!
- AFFINGER6のメリット・デメリットは?
- テーマ導入のやり方を教えてほしいです!
今回は、こんなお悩みにお答えしていきます!
AFFINGER6(アフィンガー)って、ブログで稼いでる人が使ってるイメージだけど、
正直、「アフィンガーって本当に良いのかな?」と迷っている方もいますよね。
しかし、「本気でブログを収益化したい!」と考えている方には、AFFINGER6(アフィンガー)をおすすめします。
なぜなら、たくさんあるWordPressテーマの中でも、AFFINGER6(アフィンガー)は、ひたすら『稼ぐ』に特化したテーマだからです。
稼ぐためのデザインはもちろん、
ブログに訪れた人を惹きつけるための装飾・機能が優れていて、
不要なものは削ぎ落とし、必要なものだけを残した最適化されたテーマです。
実際に私自身、2021年の11月にWordPressテーマを『STORK19』から
『AFFINGER6』に変えてから、さまざまな良い変化が起こっています✨
自分でもかなり満足度の高いデザインを実現でき、
「きれいめなデザインが可愛い」とブログ読者さんから褒められることも増えたし…

2022年1月には、なんと!!
ブログ収益 月59万円を達成することができ、
約6ヶ月で、OL時代の年収360万円
を超えることができました!

結論!
ブログで稼ぎたいなら、AFFINGER6(アフィンガー)を選んでおけば、間違いないです。
とはいえ・・・
「デメリットも知っておきたい!」という方もいると思うので、ちゃんとお伝えしますね🙆♀️
「WordPressのテーマ導入って、大変そう・・・」と、不安に思っている方も多いと思いますが、
全然むずかしくないので安心してください✨
この記事に書いてあるステップ通りに進んでいけば、ちゃんと導入までできますよ!
テーマ導入は10分ほどで出来るので、ぜひ記事を見ながらやってみてください!
本記事の内容は、以下のとおりです。
本記事の内容
- AFFINGERを使った本音レビュー
- AFFINGERのメリット・デメリット
- AFFINGERテーマ導入のやり方3ステップ
それでは行ってみましょう!

【本音レビュー】テーマ選びで失敗したくないなら、AFFINGERがおすすめ
この記事の冒頭でお伝えした通り、AFFINGERに変えて、本当によかったです!!
たしかにSTORK(ストーク)も、シンプルで使いやすかったのですが…。
AFFINGERは『稼ぐ』に特化していて、カスタマイズ性が高いことに魅力を感じたので、乗り換えました🙆♀️
しかし、1点だけ「お・・・これは、大変だ😱」というものがあったので、お伝えしますね。
【時間ロス】他のテーマを使っていたので、記事の修正が大変だった
結論をお伝えすると、
今まで使っていた『STORK』から『AFFINGER』に変えたことで、かなり時間をロスしました・・・🤣
というのも、テーマを変更すると、前のテーマの設定(ショートコードなど)を、自分で手動で直さなければならないんですよね😭

もうほぼ全部のデザインを手直ししなきゃいけなかったので、結構大変でしたw
なので、昔の記事は10数記事ほどあったのですが、厳選3記事だけ手直しして、無事公開しました🙆♀️
【これで解決】最初からAFFINGERを導入するのがおすすめ
最近、WordPressブログを立ち上げたばかりで、まだ記事数も多くない方は、最初からAFFINGERを導入されることを、おすすめします。
私のように、他テーマから乗り換えるために、デザイン修正に時間を失うこともありませんよ・・・
たまに、無料のテーマから始めて、慣れてきたり、稼げるようになってから、有料のテーマを導入しよう〜と思っている方もいますが、
無料テーマであっても、結局デザインの調整は必要です。
なので、最初からAFFINGER6(アフィンガー)を導入しておくのが良いですね✨
AFFINGERに乗り換えて良かったこと3つ
AFFINGERに乗り換えてよかったなぁ〜と感じたことは、3つです。
AFFINGERに乗り換えてよかったこと3つ
- 満足のいくデザインを作れて、褒められるようになった
- おしゃれな装飾(ボックス・箇条書きなど)が使えて、記事が見やすくなった
- 稼ぐに特化したデザインテーマだから、変える前と後で、収入が劇的に変わった
↑ こんな感じのボックスデザインも作れますし、
もちろん、自分好みの色に自由にカスタマイズできますよ🙆♀️
読者の目を引く『光るボタン』も、1クリックで簡単につくれます✨

管理画面から人気記事を設定できるので、ブログ記事をたくさん見てもらえますし、
外観からブログ全体のカラーを細かく自由に決めることができるので、読者に『好印象』をもってもらいやすいです✨
\億稼ぐブロガーも愛用/
AFFINGERとは?デメリット・メリットも解説
さて、そんな『稼ぐ』に特化したAFFINGERですが、どんなテーマなのか?
基本情報はこちらです。
| テーマ名 | ACTION(AFFINGER6) |
| 制作元 | 株式会社オンスピード |
| 料金 | 14,800円(税込) |
| 使用制限 | 複数サイトでの使用OK |
| SEO内部対策 | ◎ |
| カスタマイズ性 | ◎ |
| デザインテンプレート | ◎(デザイン済みのテンプレートあり) |

1度、14,800円払ったら、ずーーーっと使い続けられます!
毎年、14800円払うのではなく、
1回14800円払ったらずっと使い続けられる買い切りタイプです。
なので、1年で割ると1日あたり40円で使えると言うこと🙆♀️✨
3年使ったら1日たった13円。
収益化したい初心者ブロガーにとって、5つの点がAFFINGERの魅力ですね。
- カスタマイズ性の高さ(読者に好印象をあたえられる)
- ページ表示速度の高速化に対応(ページ離脱を防げて、回遊率が上がる)
- 1回買い切りで、複数サイトに使用OK
- WordPressで作る記事作成ガイドのプレゼント(初心者でも安心)

「他のテーマの方が良かったかな」と不安になることがないので、AFFINGERを選んでおけば安心ですよ🙆♀️
\億単位で稼ぐプロブロガーも愛用しているデザイン/
AFFINGERを使うデメリット2つ
基本情報がわかったところで、
次に、AFFINGERのデメリットからお伝えしますね。
- テーマを導入するだけでは変わらない
- カスタマイズ出来るデザインが多くて迷う
デメリット①:テーマ導入するだけでは変わらない
無料のテーマでも、他の有料テーマでも共通して言えることですが、テーマ導入で「はい、出来上がり」とはならないです⚠️
テーマ導入することで、ブログ全体の骨組み(家でいうと、柱)はできます。
しかし、それを装飾するデザインは、自分でカスタマイズして調整していく必要があります。
デメリット②:カスタマイズ出来るデザインが多くて迷う
AFFINGERは、カスタマイズ出来るデザインの箇所が多いので、迷ってしまい時間がかかります。

私も、AFFINGERを導入してから、最初から100%の完成度を求めず、
「今日はここ変更しよう〜」「あ、ここの色は、淡いピンクの方がいいな」という感じで、
少しずつ調整して、自分好みのデザインに仕上げてきました✨

「あ・・・カスタマイズめんどくさそう」と思った方は、公式サイトからデザインテンプレートをダウンロードできるので、これを使うのも良いですね!
WordPressにインストールすれば、かんたんにプロ並みのサイトが出来上がります。
他にもいろんなバリーエションがあるので、
テンプレートを見てみたい方は、『アフィンガー公式サイト』で確認してみてください!
AFFINGERを使うメリット3つ
AFFINGERを使うメリットは、次の3つです!
AFFINGERのメリット3つ
- デザインのバリエーションが多い
- 装飾カスタマイズが豊富にある
- 限定の無料特典がついてくる
順番に解説しますね!
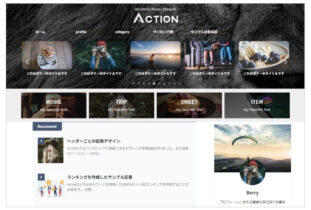
メリット①:デザインのバリエーションが多い
さきほどもご紹介しましたが、AFFINGERは、デザインのバリエーションがものすごく多いです。


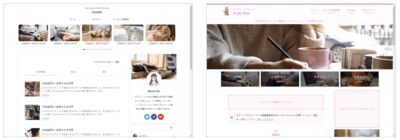
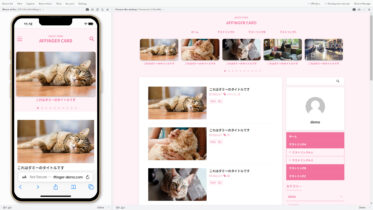
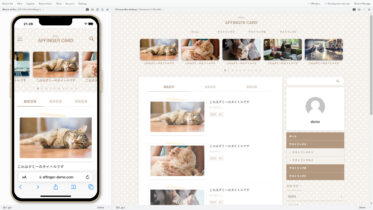
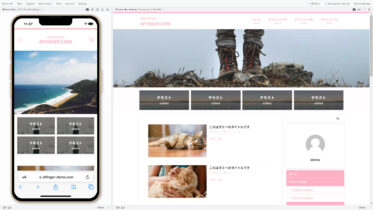
以下のようなデザインテンプレートもありますよ✨


可愛いデザインから、ほっこりしたデザイン、スタイリッシュなものまで、どんなデザインでも実現できるのが魅力ですね!
2023年12月には、たった3ステップでデザインが完成する
デザインカードプラグインが登場!


だれでも簡単にサイトデザインを変更できるようになりました🌸





AFFINGERなら、満足のいくおしゃれなデザインにできますね✨
メリット②:装飾カスタマイズが豊富にある
2つ目のメリットは、装飾のカスタマイズが豊富にそろっていることですね!
スライドショー

光るボタン

箇条書きのボックス

テキストパーツ

吹き出し

どれも私がトップページや記事内で使っている、お気に入りの装飾です✨
AFFINGERは、ページに訪れた読者を惹きつけるための装飾デザインが豊富にあって、自分のブログにあったカラーに自由に変更できるところがいいんですよね🥰
買い切りタイプで、1日たった40円で使えます
※ 毎月支払いではなく、一度払ったらずっと使えます。
メリット③:限定の無料特典がついてくる

今だと、購入者限定!
『SUGOIMOKUJI(すごいもくじ)LITE』(PRO版は通常5,980円)の特典が、無料でもらえます✨
ブログ記事の冒頭でよくみる『もくじ』をつくれるプラグインですね✨
LITE版ということで、通常5,980円するPRO版とくらべて、一部機能は制限されますが、もくじプラグインとしては十分な機能がそなわっています🙆♀️
この特典のプラグインを使うと、見出しを入れるだけで「自動で」もくじを作ってくれますよ!

購入者限定のキャンペーンは「予告なく終了する」と書かれてあるので・・・
キャンペーン中の、今のうちに導入しておきましょう!
» AFFINGER(アフィンガー)公式から限定特典をもらう
よくある質問
特典の「すごいもくじLITE」はダウンロードしたファイル
「action_af6_dl」の中の「特典」に入ってます。
AFFINGERは、億単位で稼ぐプロブロガーからも人気!【口コミ・感想】
ここまで、私の本音レビューを語ってきましたが、
稼がれているトップブロガーの方々の口コミも見ていきましょう!
あのマナブさんも、AFFINGERを評価されてます・・・!!

引用元:https://twitter.com/manabubannai/status/843389411748331520
Tsuzukiさんは、長年 アフィンガー愛用者です✨

引用元:https://twitter.com/1276tsuzuki/status/1196420982564515840
月数百万〜数千万円、億を稼がれているプロブロガー マナブさんからの評判が高いので、安心して使いつづけられますね。

一生、AFFINGERにお世話になります・・・!
» 億稼ぐブロガー愛用の「アフィンガー」をダウンロードする
AFFINGERの導入方法とは?【かんたん・全3ステップ】
では最後に、AFFINGERの導入手順を見ていきましょう!
テーマの導入って、むずかしそう・・・と思われがちですが、
- 購入して
- ダウンロードして
- ワードプレスに入れて有効化
するだけの簡単3ステップで終わるので、安心してくださいね🙆♀️
AFFINGERを購入する
まず、AFFINGERの公式サイトにアクセスします。
↑ 上のボタンから公式ページに飛べます✈️
下へスクロールして、「ご購入はこちら」をクリック。

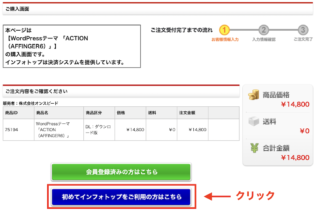
購入ページに切り替わるので、内容を確認して、
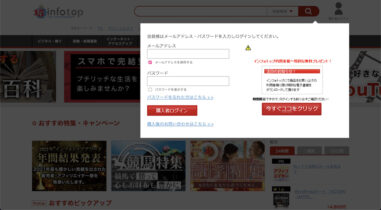
「初めてインフォトップをご利用の方はこちら」をクリックします。

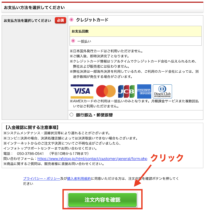
「お客さま情報」と「お支払い情報」を入力していきます。

入力が終わったら、「注文内容を確認」をクリックし、

「規約に同意してカード情報入力へ」をクリックします。

「カード情報」を入力して、「決済実行」をクリックすれば、AFFINGERの購入手続きは完了です🙆♀️

AFFINGERをダウンロードする
次に、AFFINGERをダウンロードしていきます。
注文が完了したら、「インフォトップ」にアクセスします。
まず「購入者ログイン」をクリックして、

登録した「メールアドレス」と「パスワード」を入力し、ログインします。

すると、「注文履歴・ダウンロード」というタブがあるので、クリックしましょう。
注文履歴が表示されるので、AFFINGERをダウンロードすればOKです!
ダウンロードの有効期限は14日なので、早めにダウンロードするようにしましょう!
WordPressに入れて、有効化する
AFFINGERがダウンロードできたら、ワードプレスに入れていきます!

ダウンロードした「.zipファイル」を、ダブルクリックで解凍していきましょう!
すると「action_af6_dl」というフォルダの中に、
「WordPressテーマ」というファイルが出てくるので、こちらのファイルを開きます。
(別タブで開くと見やすいです!)

※ バージョンによって、多少、ファイル名が違うこと可能性もあります。
「WordPressテーマ」を開くと、
- affinger.zip
- affinger-child.zip
という2つの「.zip」ファイルがあります。
これがAFFINGER導入に使うzipファイルですね✨

⚠️ 使うパソコンによっては、末尾に「zip」と書かれていない場合がありますが、
「zip形式」や「ジッパーのイラスト」などになっていれば問題ないので、そのまま続けてください。
上記2つのzipファイルの解凍は不要です!そのままの状態にしておきましょう。
※ 万が一、解凍してしまったら…?
解凍前のzipファイルは、必ずフォルダに残ってるので、探してください。
よくある質問
使うzipファイル名は、上記のとおり
フォルダ名「WordPressテーマ」の中に入っている、
- affinger-child.zip
- affinger.zip
です。間違える方が非常に多いので、よく探してください。
⚠️ たまに、上記のファイル名ではなく
「『 file_数字5桁.zip 』しか出ません」という方がいますが、
上記の通りにファイルを開いていけば、「affinger-child.zip」「affinger.zip」が見つかります。
次に、自分のWordPressにアクセスします。
ブログにアクセスできたら、さっそく導入していきましょう!

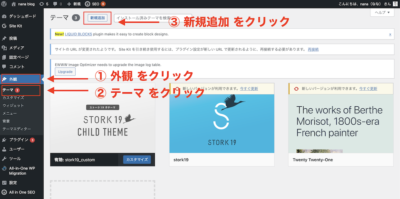
- ① 「外観」をクリック
- ② 「テーマ」をクリック
- ③ 「新規追加」をクリック
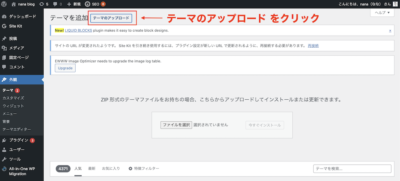
次に、「テーマのアップロード」をクリックします。

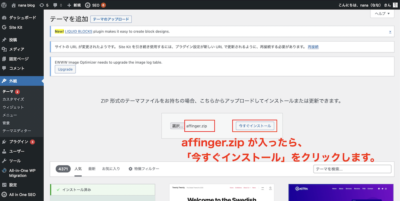
まず最初に、「affinger.zip」のファイルを導入していきます!
「ファイルを選択」をクリックし、「affinger.zip」をクリック

クリックでうまく入らなければ、
別タブで、ファイルを開く
→ドラッグ&ドロップで入れてください。
(ファイルの上で長押しクリック→スライドさせて、アップロード)
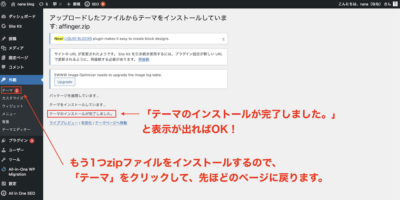
「affinger.zip」が入ったら、「今すぐインストール」をクリックします。

しばらくして「テーマのインストールが完了しました」と表示が出れば、OK!
もう1つのzipファイルをインストールしていくので、「テーマ」をクリックして、さっきのページに戻ります。

また先ほどと同じように、「新規追加」をクリック。

「テーマのアップロード」をクリック。

「ファイルを選択」ボタンを押して、次は「affinger-child.zip」ファイル →「今すぐインストール」をクリックしましょう!

インストール完了の表示が出たら、また、テーマのページに戻ります!

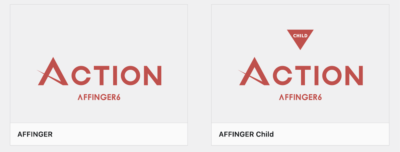
すると、2つのAFFINGERのzipファイルが表示されます。

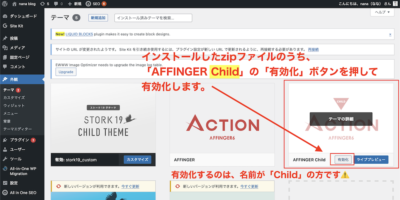
ここで、有効化するのが「AFFINGER Child」です!
「AFFINGER Child」の「有効化」ボタンを押して、有効化します!

誤って親テーマ(ここでいう「AFFINGER」)を有効化して、カスタマイズを進めてしまうと、テーマのバージョンUPの際に、データが上書きされてしまいます。
つまり、あなたがカスタマイズしてきたデータが、吹っ飛んでしまうんですね😭
子テーマ(ここでいう「AFFINGER Child」)を有効化しておけば、ちゃんとデータが保存されますよ🙆♀️
なので、必ず「AFFINGER Child」を有効化しましょう!
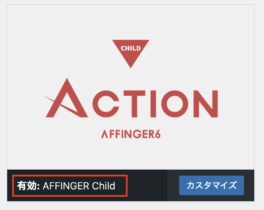
下の画像のように「有効:AFFINGER Child」と表示されれば、完了です!!


ここまで来たら、あとは好きなデザインに整えていきましょう!
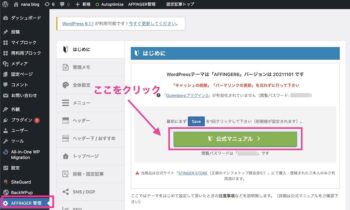
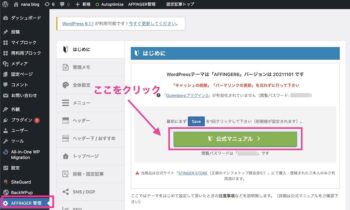
下の「AFFINGER管理」→「公式マニュアル」をクリックすると、
トップページの作り方〜色の変更などすべて載ってますよ🙆♀️

公式マニュアル内には、「ファーストガイド」の記事があるので、
見ながら進めてみてください!

買い切りタイプで、1日たった40円で使えます
※ 毎月支払いではなく、一度払ったらずっと使えます。
まとめ:本気でブログで稼ぎたい方は、AFFINGERを導入しよう!
テーマを導入できたら、あとはデザインのカスタマイズをして、ブログを書き進めるだけです!
AFFINGERを導入すれば、デザインにもこだわりながら、収益性の高いブログを作れますよ🙆♀️
AFFINGERの特徴まとめ
- デザイン・装飾のバリエーションが多い
- カスタマイズ性の高さ(読者に好印象をあたえられる)
- ページ表示速度の高速化に対応(ページ離脱を防げて、回遊率が上がる)
- 1回買い切りで、複数サイトに使用OK
- 限定の無料特典(SUGOIもくじ)がついてくる
- WordPressで作る記事作成ガイドのプレゼント(初心者でも安心)
ブログ収益化に必要なものすべて、そろっているのがAFFINGERですね!

とくに他にいいなと思うテーマが見つからない方は、AFFINGERを選んでおけば、まちがいないですよ。

AFFINGERを導入したい方は、以下のボタンから、購入手続きを進めていってください✨
↑ 上のボタンから公式ページに飛べます✈️
毎年、14800円払うのではなく、
1回14800円払ったらずっと使い続けられる買い切りタイプです。
手順を見ながら進めたい方は『導入3ステップ』に戻って進めていきましょう!
よくある質問
アフィンガーは毎年14,800円払わないといけないですか?
アフィンガーは買い切りタイプなので、14,800円払ったらずーーーっと使い続けられます。
つまり、1年で割ると、たった1日40円。
さらに、アフィンガーは複数サイト使用OKなので、ブログ2つ目、3つ目と立ち上げる際にも
追加料金払わず、使えますよ✨
アフィンガーはスマホから購入&ダウンロードしてもいいですか?
スマホから、購入&ダウンロードしてOKですよ!
ただ、パソコンからの方が断然、画面が広いので操作もしやすいです。
パソコンから、アフィンガー公式購入サイトのマイページにアクセスして、zipファイルをダウンロード。
その後、ワードプレスに導入するとスムーズです。
特典の「すごいもくじLITE」はどこにありますか?
ダウンロードしたファイル「action_af6_dl」の中の「特典」に入ってます。


アフィンガーのカスタマイズ方法はどう調べればいいですか?
「AFFINGER管理」→「公式マニュアル」をクリックすると、
トップページの作り方〜色の変更などすべて載ってるので、見ながらやってみましょう🙆♀️

公式マニュアル内には、「ファーストガイド」の記事もあるので、見ながら進めてみてください!

上記のブルーボタン
「とりあえず使えるようにするファーストガイド」をタップしましょう!
するとスタートガイドが見れるようになってます!


YouTube動画で解説されてるので、初心者の方でも迷わず進められますよ🫶
スタートガイドの目次にある
1つ目の「インストール・有効化」に関しては終わってるはずなので、
2つ目の「WordPressの設定」から進めてみてください!
それでもわからない場合は、Googleなどで
「アフィンガー トップページ 作り方」「アフィンガー 背景色」など
「アフィンガー + ◯◯」で調べれば、全てわかりますよ☺️
